Webhook
Webhook will automate form data sent from the app when a user submit their form or project.
Click on the logic section under Components.
Look for webhook logic and then drag & drop it at the end of the user submission.
Connect the form node with webhook node.
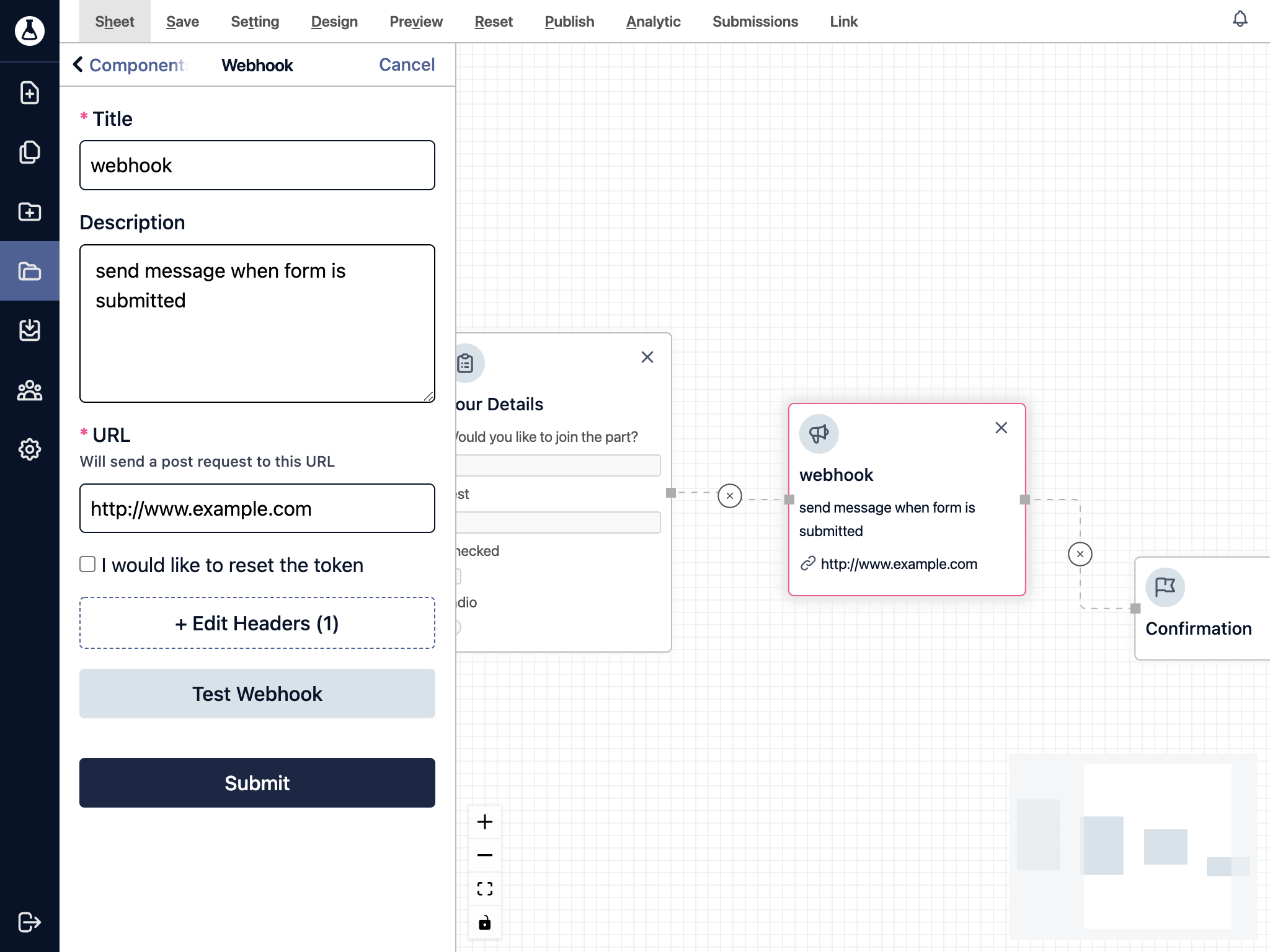
Click on the webhook node.
Update webhook title, description, and your service URL and secret token.
Copy the token into your service, so you can validate the request by the giving
beekai-signatureheader.Click on the "Test Webhook" to verify the integration is working.
Click on Publish button from the top menu bar and be ready to receive an update from the webhook.